
Sep 10, · Custom Blog Page Thesis came to the right place! We are a team of professionals specializing Custom Blog Page Thesis in academic writing. We can craft any kind of writing assignment for you quickly, professionally, and at an affordable price! Date: Sep 10, /10() Oct 17, · Step 1: Create The Squeeze Page in WordPress. Firstly, all you need to do is create a regular page in WordPress by going to your admin panel → Pages → Add new. Then, set the headline of the page and the permalink structure. You know, the basics of setting up any type of page High School Custom Blog Page Thesis writing $ Undergraduate y. $ Undergraduate y. $ Master's / IB $ Doctoral writing $/10()
How to Use Thesis and Custom CSS to Customize Thesis
Last Updated on July 12, Now, custom blog page thesis, its time to kick the customization into high gear, custom blog page thesis. Obviously, Thesis ships with some pretty amazing customization tools, custom blog page thesis. You can change colors, add and remove borders, change sidebar layouts, and more.
to manage all of this stuff. Thesis comes with a built in editor for your custom. php file. You can access this via the Thesis Options tab in your WordPress admin. Your custom. css file is where you will make all of your style edits to your Thesis design. css file every wordpress theme has one. CSS is based on specificity. If an element is contained by another element, we can specify styles for the custom blog page thesis element that will only affect it when it is contained by the parent element.
Make sense? Keep in mind that CSS will always display your most specific code. For more info on CSS basics, check the w3schools website. So, how in the world does this whole custom. css file work? All of the default styles for Thesis are contained in style.
css and layout. CSS file in the custom custom blog page thesis, it will be more specific than the CSS code in the default style sheets and will override anything written in style. css or layout. css that would refer to the same object. All of the links will turn red. This really is an amazing way of doing this.
Its not unique to Thesis, but it certainly is a great feature. CSS stylesheet in the Thesis Design Options panel or none of this will work. Unless someone has an absolutely enormous resolution computer monitor, they will never know its there. Next, remember the FTP skills we learned in the first part of this guide?
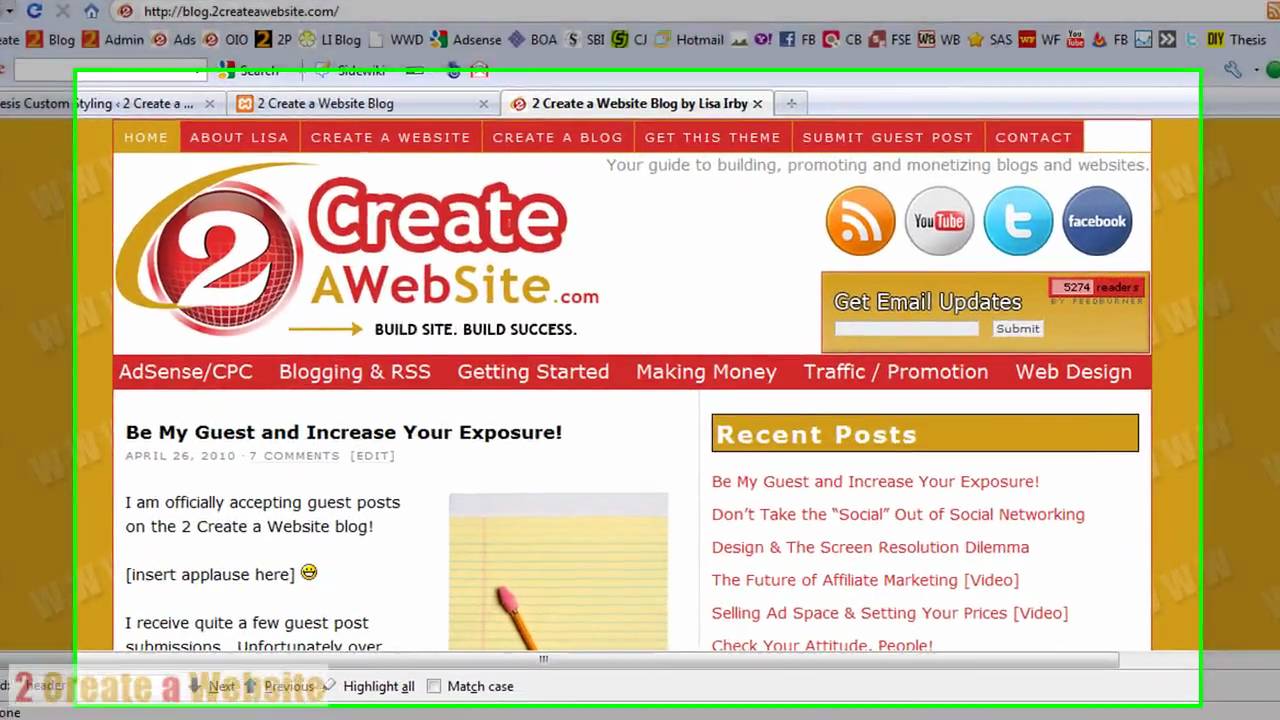
We need to upload our logo image logo. jpg to the images folder in our Thesis custom folder. We also need to set height and width properties for both the logo area and the hyperlink itself.
This will ensure that that full logo is shown in the proper location. Here is the CSS code:. Height and width obviously just set the size of the logo. This one is easy! First, we upload our background image to the images folder in our Thesis custom folder.
That should get you off to a good start! I really hope this tutorial has helped to get you started. Thesis has one of the best support forums in the business. Today's quick Thesis Video tutorial will demonstrate how you can easily access Wordpress Custom fields…. Home Tips Introduction to Custom CSS in Thesis. Tips February 4, July 12, Disclosure: Your support helps keep the site running! We earn a referral fee for some of the services we recommend on this page. Learn custom blog page thesis. Related Posts.
Thesis Video Tutorial: Customize Thesis with Wordpress Custom Fields Today's quick Thesis Video tutorial will demonstrate how you can easily access Wordpress Custom fields….
Using Thesis Custom Body Classes To Break Down Design Barriers The level of customization you can achieve using the Thesis theme is really only limited….
Thesis Review: Thesis Wordpress Theme Video Review View Thesis Pricing » Still not Using Thesis? If you aren't using Thesis, chances are…. Thesis Hooks An Introduction to Thesis Hooks. The Ultimate Quickstart Guide to Thesis Theme. How to Move Your WordPress Site: Import and Migration Tools. WordPress E-commerce Plugin Showdown: WooCommerce vs Shopify and BigCommerce.
Create Blogposts and the Blogpage Using Divi 4.0
, time: 47:27
Oct 17, · Step 1: Create The Squeeze Page in WordPress. Firstly, all you need to do is create a regular page in WordPress by going to your admin panel → Pages → Add new. Then, set the headline of the page and the permalink structure. You know, the basics of setting up any type of page High School Custom Blog Page Thesis writing $ Undergraduate y. $ Undergraduate y. $ Master's / IB $ Doctoral writing $/10() By placing an order using our order form or using our services, you agree to be bound by our terms Custom Blog Page Thesis and conditions. You also agree to use the papers we provide as Custom Blog Page Thesis a general guideline for writing your own paper and to not hold the company liable to any damages resulting from the use of the paper we /10()

No comments:
Post a Comment